vscode 설치 및 셋업(익스텐션)
vscode 란?
Visual Studio Code의 준말로 Microsoft에서 개발한 텍스트 에디터
참고로 Visual Studio는 IDE임.
Visual Studio 와 vscode는 엄연히 다르다
vscode 설치
Homebrew를 통하여 vscode를 설치한다.
brew install visual-studio-code
만약 homebrew가 미설치라면 아래 설치 가이드 글을 참고하며 설치 후 진행하자.
2025.03.02 - [개발환경 셋업] - Homebrew 설치 및 사용법
Homebrew 설치 및 사용법
Homebrew 란?MacOS에서 사용하는 소프트웨어 패키지 관리자 툴이다. Homebrew(홈브류)를 사용하면 terminal에서 명령어 입력만으로도 필요한 프로그램을 설치, 삭제, 및 업데이트를 진행 할 수 있다. 리눅
computersource.tistory.com
설치가 완료되었다면
code -help
혹은
code -v로 설치가 된 것을 확인 해본다.
vscode 실행
code [실행할 경로]명령어를 수행하면 아래와 같이 vscode가 실행된다.

익스텐션(플러그인) 설치
extension 설치 방법
왼쪽 상단에 있는 메뉴바에서 테트리스 모양의 이모티콘을 누르면 extensions 탭으로 이동하게 된다. 해당 탭에서 설치하고자 하는 extensions을 검색 후 설치를 진행해주면 된다.

또한 Command Palette를 사용할 일이 많은데 아래 명령으로 사용할 수 있다. Command Palette는 아래에서 활용법을 보자.
command(윈도우의 경우 ctrl) + shift + p
추천하는 extensions
- c/c++
- code runner
- codelldb
- project manager
- intellicode
- indent-rainbow
추천) c/c++ , code runner
vscode에서 c/c++ 코드를 실행 및 디버깅 해주는 익스텐션이다. c/c++ 개발을 위해선 필수
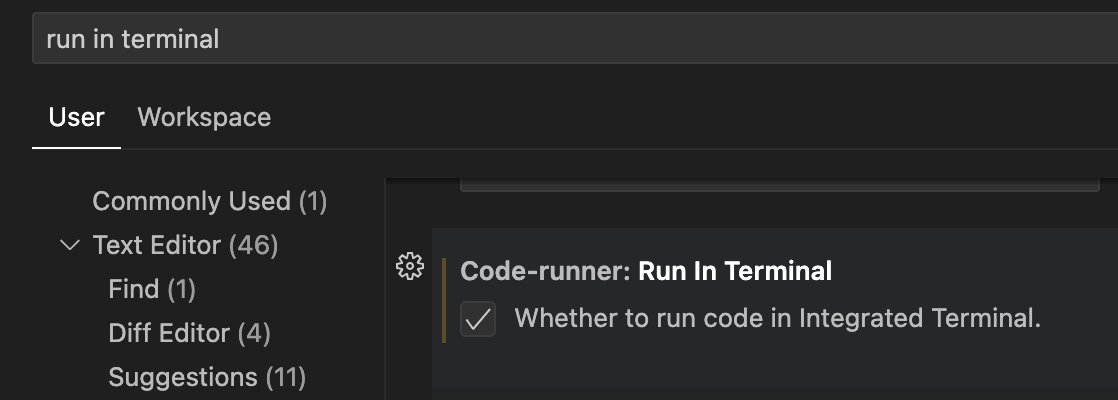
설치 후 code -> preferences -> setting 에서 "run in terminal" 검색 후
Code runner: Run in terminal 을 꼭 체크해주자.

코드는 control+option+n 으로 빌드 및 실행 할 수 있다.
추천) codelldb
C언어 디버깅 작업을 위해 codelldb를 설치

lldb가 깔려있어야한다. which lldb로 깔려있는지 확인 후 익스텐션을 설치하자.
소스코드에서
cmd + shift + B 입력 후 "gcc 활성 파일 빌드" 오른쪽에 있는 톱니바퀴를 선택하여 task.json파일을 생성해주자.

소스코드에서
f5를 눌러 LLDB를 선택해주어 launch.json 파일을 생성해준다.

launch.json파일
"program": "${workspaceFolder}/<executable file>",
-->
"program": "${fileDirname}/${fileBasenameNoExtension}",
로 수정
소스코드에서 breakpoint 설정 후
cmd + shift + B -> C/C++: gcc 활성 파일 빌드 클릭하여 build 후 F5 -> LLDB 를 눌러서 디버깅모드에 진입
추천) project manager
여러개의 프로젝트를 진행 할 때 vscode를 여러개(프로젝트마다) 띄어 놓지 않아도 되게끔 도와줌 .

설치가 완료되면 왼쪽 메뉴바에 폴더 모양의 이모티콘이 생긴다.

사용법 :
project code가 위치한 base주소에서 vscode를 실행 후
Command palette에서 "pmsp"를 검색하여 Save Project를 선택하자.

project name 설정

project manager tab에서(왼쪽 메뉴바에 디렉토리 이모티콘) project name으로 저장한 것들이 있 것임. 클릭하면 해당
위치로 이동(새창으로 열 수도 있음). 뒷버튼으로 이름을 재설정 및 삭제할 수도 있음.
추천) Intellicode
내가 사용 할 것 같은 함수를 ai기반으로 예측하여 추천해준다. 자동완성 기능을 제공해주는데 알파벳 순서가 아닌 사용 할 것 같은 것을 ai가 판단하여 추천해줌.

추천) indent-rainbow
들여쓰기를 할 때마다 색을 다르게해주어 indentation을 보기 쉽게 만들어 줌

vscode에서 shell사용하기
command palette를 실행시켜 shell을 입력한다

설치 후 cmd + ` 로 터미널을 실행시키면 아래와 같이 vscode에서 terminal을 실행 시킬 수가 있다.

파일 목록에서 숨김파일 보기
preferences --> setting에 가서 exclude 검색 후 보고싶은 숨김파일에 대한 패턴을 삭제해주면 된다.
